
10 Best UI Style Guide Examples & Templates for Better UX
Vector art styles can look a lot cleaner than other forms of 2D game art, and were used to create iconic arcade classics such as Asteroids and BattleZone. Vector graphics have also been used in Vib-Ribbon, The Banner Saga, and Operius. Vib-Ribbon and The Banner Saga, developed by NanaOn-Sha and Stoic Studio respectively.

NHỮNG ĐIỀU CẦN BIẾT VỀ STYLE GUIDES TRONG THIẾT KẾ
Realistic 3D game art style is often used for genres such as action-adventure, first-person shooter, racing, simulation, horror, or sports. Examples of Popular Games That Use Realistic 3D Game Art Style. There are many games that use realistic 3D game art style to create stunning visuals and gameplay. Here are some examples:

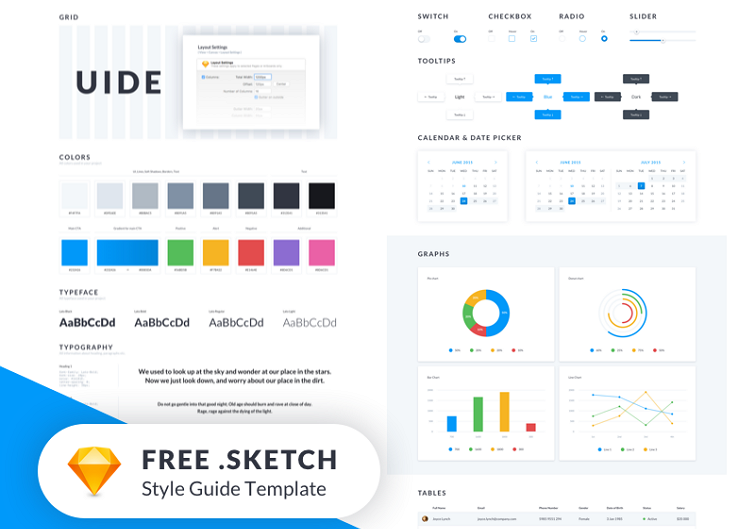
Ux Style Guide Template
1. Realism 2. Fantasy realism 3. Low poly 4. Hand-painted 5. Cartoon 2D game art design Most common 2D game art styles 1. Flat 2. Vector 3. Geometric art 4. Pixel 5. Cartoon 6. Cel shading 7. Monochromatic Wrap-up time Reading Time: 6 minutes 5

Inspirational Examples of UI Style Guides iDevie
The Liberated Pixel Cup has an excellent example of a style guide hosted on their website. Check it out here to see what a style guide looks like. I would love to hear what you think about style guides and whether you use them in your game development in the comments below! Tags: art, borderlands, okami, style, video game art, video games

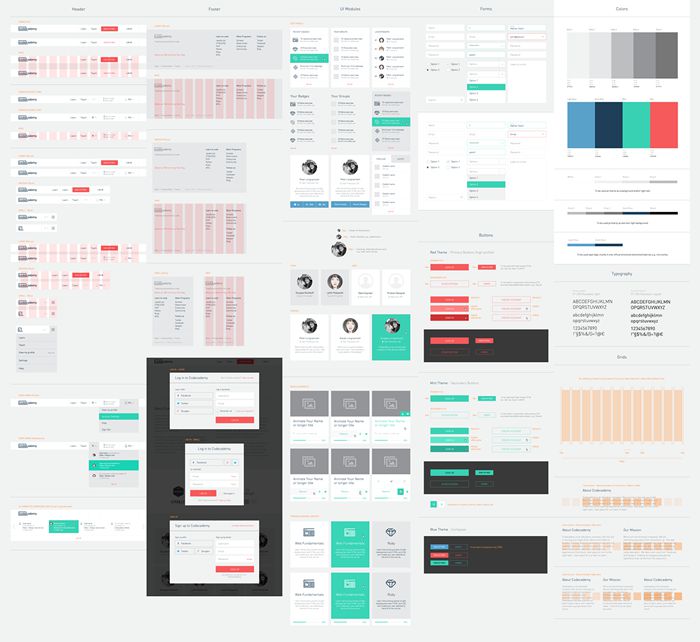
40 Great Examples Of UI Style Guides Bashooka
7 Incredible Game Design Examples And Why They Work From Colour Switch to Broken Age - we identify the top games with beautiful design, and what you need to look out for when creating your own. Sarah Impey Content Creator at GameAnalytics #Commentary November 13, 2018 · 10 min read

10 Best UI Style Guide Examples & Templates for Better UX (2022)
Monochromatic art Flat art Doodle art Major video game releases invariably draw a sea of interest, often spurring a barrage of articles and discussions that fill our news feeds. Among these, you'll find particular attention given to the game art style — a vital aspect often dictating its overall appeal.

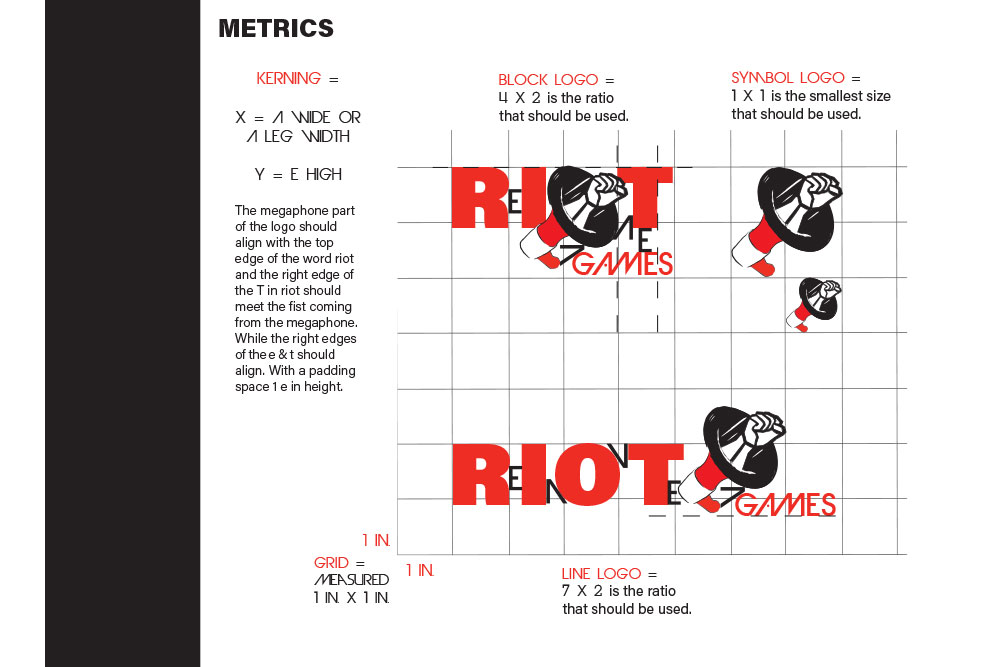
Riot Games Style Guide
From the introduction: Over the years, avid gamers have developed a sort of organic shorthand that is perfectly clear to them, but perfectly incomprehensible to a larger audience. This jargon is.

40 Great Examples Of UI Style Guides Web & Graphic Design Bashooka
1 Define your game's genre, theme, and tone 2 Create a visual mood board 3 Write a verbal style guide 4 Update and share your style guide regularly 5 Use tools and templates to streamline.

10 Best UI Style Guide Examples & Templates for Better UX
Steps to writing a game design document. Remember, there is no one "right way" to write and develop a game design document. But if you're looking for ideas on how you might go about it, here are some steps to think about as you get started. Brainstorm. Jot down your ideas, from the game's premise to its mechanics.

Pin by Atif on Quick Saves Game design document, Game design, Design development
2nd of June 2023 In the diverse and ever-evolving world of gaming, game style plays a crucial role in captivating players and creating memorable experiences. From visual aesthetics to gameplay mechanics, well-crafted game art and design can make your game stand out in a crowded market.

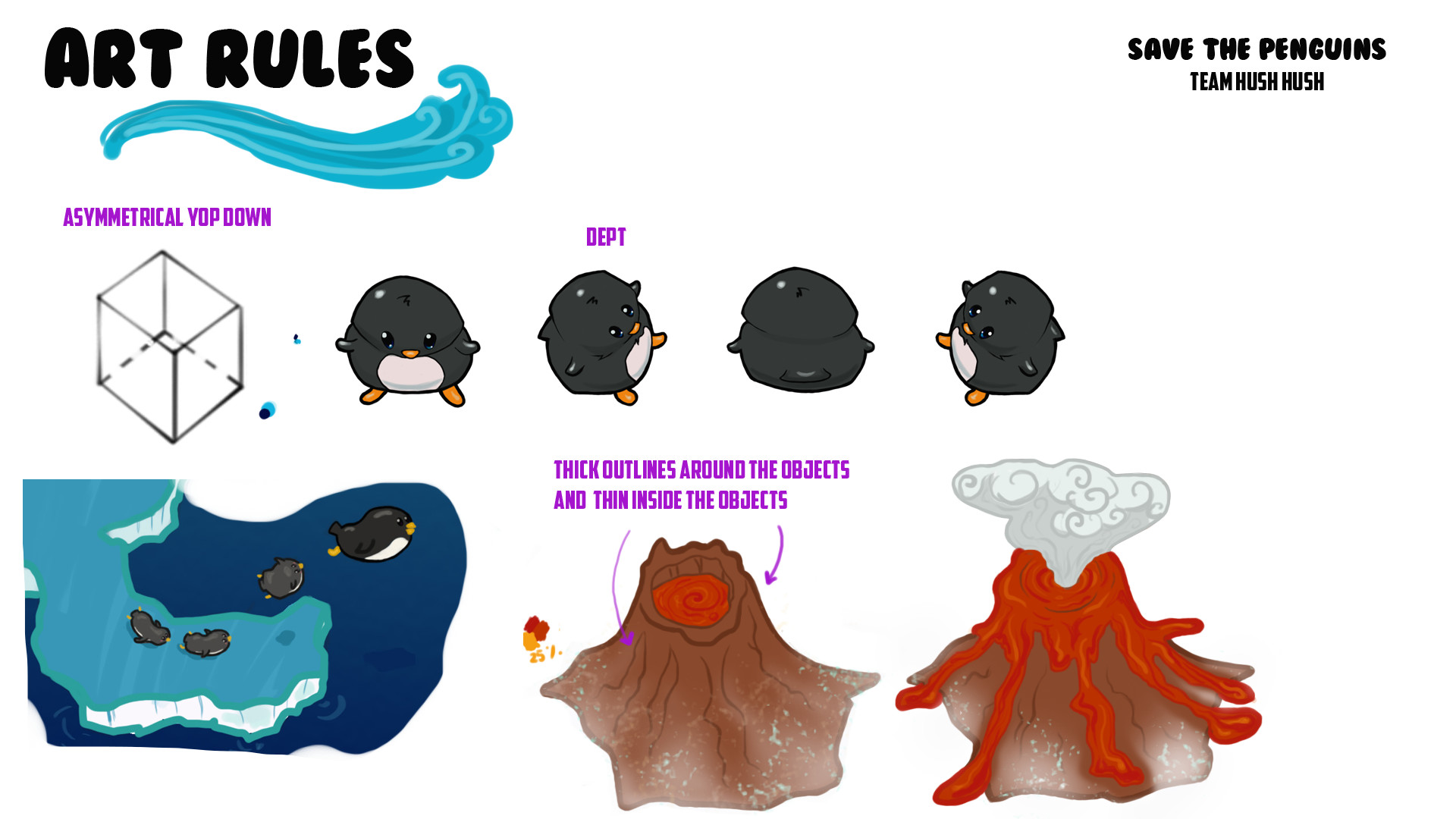
Nayomi Arvell style guide, penguin game
Also known as a brand style guide, brand guide, brand book, or brand guidelines (these can be used interchangeably), a brand style guide is a manual that outlines your brand and game's vision, core values, and mission through various elements that makes it unique and stand out in the market.

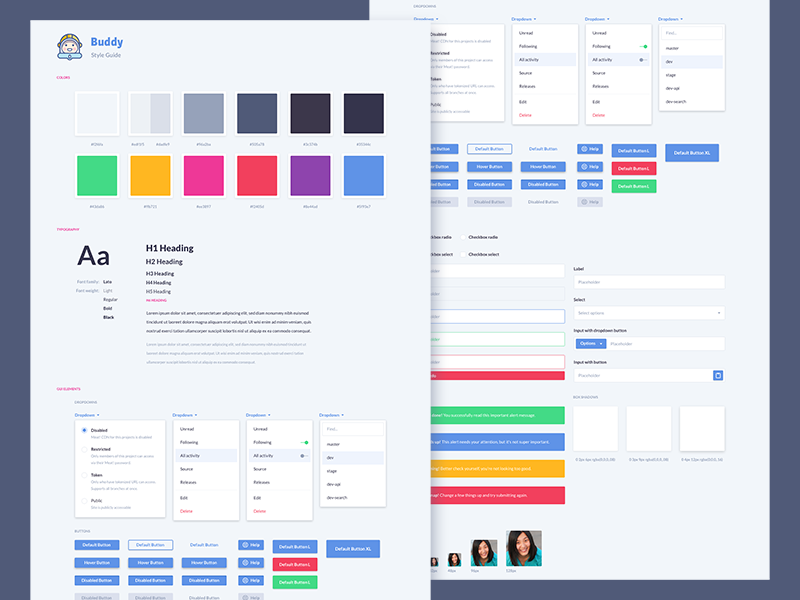
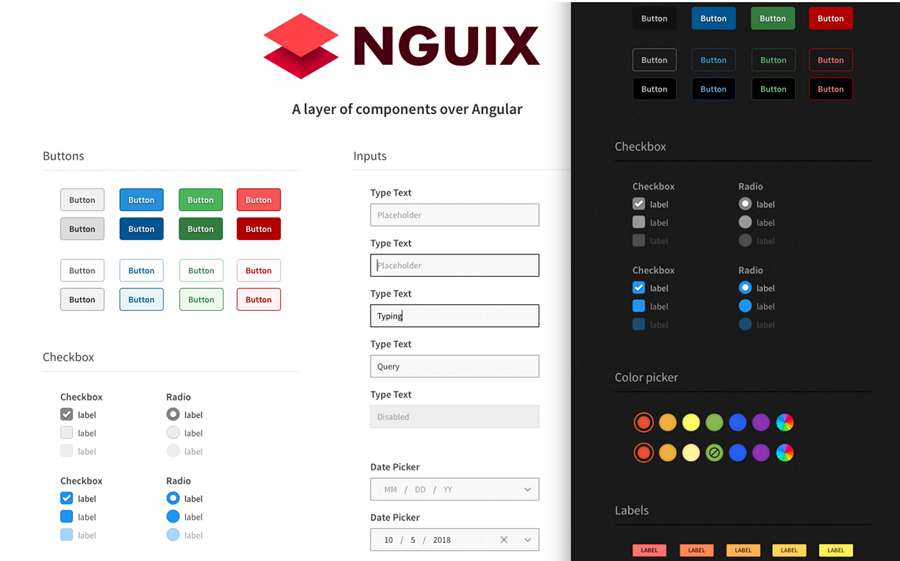
Figma Style Guide Template Free UI Freebies
List visual communication, interactions, and results that should occur at each step. Part 2: Break Down the Feature into Chunks. Explain how each component, variation, or sequential stage of the feature works. Include images or videos if possible to help the reader imagine the in-game experience.

Sample art direction for Zynga game “Fishville” Art direction, Art, Concept art
Contractions are most effective in tutorials or examples. Style Guides. In the editorial sense, a style guide is a list of every "official" term used in the manual. It may also involve format specifications. A manual writer can operate with up to three separate style guides. 1. Implied style. The hardware and software environment of a game.

Pin on Assets
2. Product Fit : UX style guide should include an indication of what is the market fit for your game, which genre it clearly belongs to or overlaps with. This is a high level exercise of roughly defining the target audience and competitive games your product is going against.

40 Great Examples Of UI Style Guides Bashooka
- Online Definition Skype brand style guide Example: Skype's brand style guide calls out the correct & incorrect ways of using the logo. Going back to the definition, here are a couple of things which immediately jump out and the why style guides are so important:

10 Inspiring Examples of UI Style Guide Design
StepsYou'll learn how to…. 1. Set up the documentCreate a place to plan your project. 2. BrainstormingTransform an initial idea into something big. 3. MoodboardOrganize inspiration & references. 4. WorldbuildingDesign a unique environment for your game.